有第一个IOS应用程序成功试水,趁热打铁,理解一下UI的基础知识(UIWindow与UIView):
(一): 看下类的关系:直接查看头文件:

就知道UIWindow是UIView的子类,可以进行进行管理应用程序的显示,事件之类的,传递给UIView.一般在一个应用程序中只有一个UIWindow,不过每一个UIWindow对象上面都有一个跟试图对象是是视图管理器(ViewController)。UIWindow在AppDelegate委托类中的application:didFinishLaunchingWithOptions:方法总进行初始化:
#pragma mark invoke after application loaded
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSLog(@"加载完毕...");
//init window
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
// Override point for customization after application launch.
// 传入xib文件名来init controller
self.viewController = [[[PPSViewController alloc] initWithNibName:@"PPSViewController" bundle:nil] autorelease];
// setting the root view of Window
self.window.rootViewController = self.viewController;
// 下面的代码和上面一条设置跟view效果一样
// [self.window addSubview:self.viewController.view];
[self.window makeKeyAndVisible]; //view可见
return YES;
}
同时在根视图上面,我们还可以添加子视图。所有的控件都会继承UIView;
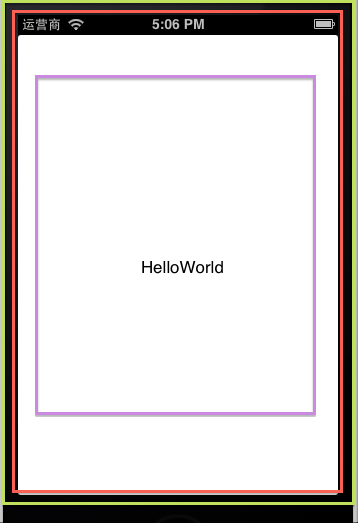
看下UIWindow对象根视图UIView,还有子视图的对应关系好比如下的截图:

最外边的黄色框代表:UIWindow,中间的橙色框代表UiView,最里边的紫色框代表:子视图(SubView)
(二):接下来直接查看UIView的头文件:

上图很清楚的看出UIView类是继承自UIResponder,UIView是用来展示界面,以及和用户进行操作交互等功能;上面第一个点UIWindow中讲了可以在根视图UIWiew中添加子视图,下面就写一个例子:
- (void)viewDidLoad
{
[super viewDidLoad];
// 设置界面的背景
[self.view setBackgroundColor:[UIColor redColor]];
CGRect frame=CGRectMake(10, 170, 300, 50);
// 使用指定的矩形进行创建标签
UILabel *lable= [[UILabel alloc]initWithFrame:frame];
lable.text=@"Hello,我是被添加的子视图";
lable.textColor=[UIColor redColor];
[self.view addSubview:lable];
}
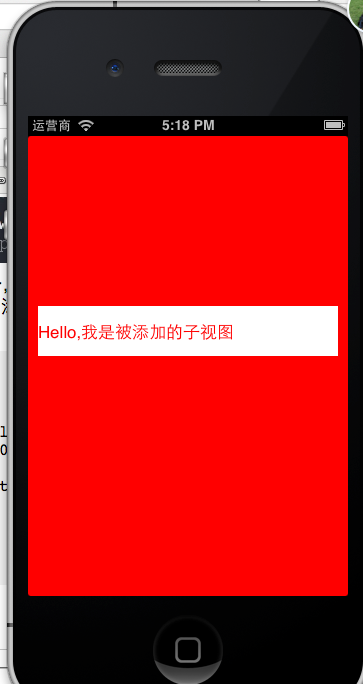
运行结果如下:

上面就是把UILable的标签作为子视图加入到UIView中;